2022 디자인 트렌드 : 클레이모피즘
2021 트렌드 뉴모피즘의 실패
이전 디자인 트렌드였던 뉴모피즘은 성공인 트렌드라고 보기 어려웠는데 그 이유로는 접근성을 이야기할 수 있습니다. 기존 UI 디자인에서 뉴모피즘으로 디자인을 했을 때는 시각적으로 지루하다는 것 그리고 프론트엔드에서의 받쳐줄 수 있는 기술력 부족하다는 점입니다.
실제로 뉴모피즘의 스타일은 개발 커뮤니티에서 강력한 지지자들도 있었을 뿐만 아니라 스타일을 사용/구축하기도 했었는데, 대다수 디자이너들도 대부분 이 디자인에서 흔히 볼 수 있는 플랫 디자인에 점점 지루해지는 시기였습니다. (결국 어려운 기술력, 지루함때문에 실패)

클레이모피즘이란 무엇인가?
과거 스큐어모피즘의 방식은 우리가 시각적으로 무언가를 처리하는 데 도움이 되는 동시에 친근한 표현이였다면, 이번 클레이모피즘은 푹신하고 친근한 시각적 표현이라고 볼 수 있습니다.

푹신한 3D (Fluffy 3D)
클레이모피즘의 배경으로는 2021년 급부상한 메타버스에서도 NFT의 3D가 인기가 많아지면서, 플랫한 디자인들과 혼합되기도 하였는데 이것을 "푹신한 3D"라고 불리우기도 했습니다. 푹신한 3D는 미니멀한 디자인 세계에 아주 잘 맞고, 플랫한 디자인 위로 비주얼을 표현하고 있기에 큰 미루가 없이, 뉴모피즘의 단점을 해결해줍니다.

단순히 생각하면, 뉴모피즘에서 팽창된 디자인이라고 볼 수 있습니다. 약간 오목하지만 평평한 면 대신에 3D 형식과 같은 구조로 되어있고, 매우 둥글고 3차원적이며 부드럽습니다. 2015년에 UI연구 중 하나로 "푹신한 3D"버튼을 다른 옵션과 비교하여 테스트하기도 하였습니다.

3D 이미지와 함께 디자인적인 표현은 친근감과 동시에 어린아이같은 인터페이스를 만들어줍니다. 이를 대응하기 위해서는 최소한의 텍스트를 사용하는 것이 좋습니다. 아직 프런트(개발)에서 달성할 수 없는 부분이 많지만, 일부 개발자는 이미 수정가능한 SVG에 대한 작업하고 있습니다.
클레이모피즘의 효과
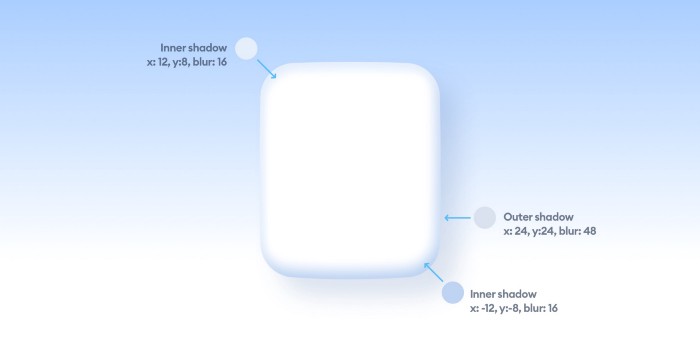
뉴모피즘과 유사하게 클레이모피즘은 내부 및 외부 그림자의 조합입니다. 차이점이 있다면 배경에 대한 깊이가 있는 하나의 큰 그림자만 사용한다는 것과 X축을 따라 약간 이동하면서 기존 UI 그림자 규칙을 깨트리는 것입니다.

클레이모피즘은 Y축 그림자를 활용하고 X축 이동을 통해 재미를 줍니다. 전체적으로 점토와 같은 3D모양으로 두 개의 내부 그림자를 사용합니다. 왼쪽 상단 내부 그림자는 약간 더 밝고, 오른쪽 하단 내부 그림자는 약간 더 어두워야합니다.

스타일링에서 많은 유연성을 제공하고 다양한 배경 유형에 사용할 수 있습니다.
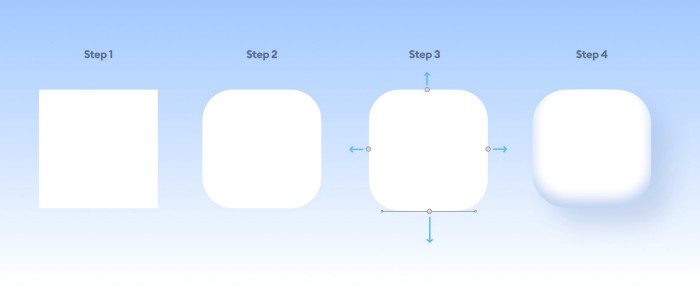
모양

직사각형 또는 정사각형의 형태에서 크기의 50%이상 모서리를 둥글게 만들면 됩니다. 그런 다음 도구를 사용하여 직사사각형 각 측면 중앙에 점을 추가하고 밖을 향하여 살짝 끕니다. 예를 들어 상단 점을 위로 이동하면 상단 모서리가 약간 구부러지면서 더 부드러워집니다.
다크모드

클레이모피즘은 다크모드에서도 가능하다. 뉴모피즘과 마찬가지로 효과적이게 보이기 위해서는 배경에 대한 내부 그림자가 나타나야합니다. (적용된 사진을 보면 다크모드에서 잘 적용하기는 쉽지 않아 보임...)
트렌드 결합

클래스모피즘이 현재 UI디자인의 초석 중 하나라 클레이모피즘과의 같이 사용하기 좋습니다. 푹신한 유리 느낌의 창과 섬세한 내부 그림자를 추가하면 흥미롭고 신선해보이는 효과를 낼 수 있습니다.
원문 : https://uxdesign.cc/claymorphism-in-user-interfaces-1757fabaa377
'Article' 카테고리의 다른 글
| 성장 측정을 위한 지표 (0) | 2024.04.12 |
|---|---|
| 린 스타트업과 애자일 방법론 정리 (0) | 2022.01.26 |
| 고객 중심의 비지니스 프로세스 설계하기(1) (0) | 2021.09.29 |
| 구글 디자이너가 알려주는 구글 검색 모바일 리디자인 (0) | 2021.02.01 |
| 네이버파이낸셜이 그리는 마이데이터 전략 (0) | 2020.07.09 |
댓글
이 글 공유하기
다른 글
-
성장 측정을 위한 지표
성장 측정을 위한 지표
2024.04.12 -
린 스타트업과 애자일 방법론 정리
린 스타트업과 애자일 방법론 정리
2022.01.26 -
고객 중심의 비지니스 프로세스 설계하기(1)
고객 중심의 비지니스 프로세스 설계하기(1)
2021.09.29 -
구글 디자이너가 알려주는 구글 검색 모바일 리디자인
구글 디자이너가 알려주는 구글 검색 모바일 리디자인
2021.02.01