UX/UI : 회원가입 화면 디자인을 하기 위한 UX/UI 리서치
글 작성자: 디자이너 백
1. 회원가입 이유를 명확하게 알려줘야한다.
- 사용자가 얻을 수 있는 회원가입의 이점을 설명해야한다.
2. 이탈하지 않도록 쉽게 만들어져야한다.
- ZERO UI를 지향한다. (Zero UI : 터치, 클릭, 타이핑과 같은 방식 이전의 목소리, 제스쳐, 눈짓과 같은 방식으로 작동하는 UI)
- 소셜 로그인도 여러가지 방법보다는 최대 3개 정도로 제한한다.
- 시간이 오래걸리지 않고 귀찮아보이지 않아야한다.
- 하나의 정보만 입력 가능하게 설계해야한다. - 심리적으로 입력해야할 공간이 많으면 귀찮아질 가능성이 높기 때문
비밀번호가 사용자에게 제일 큰 스트레스!
독일 뮌헨 대학교의 한 연구에 따르면 사람들이 모바일 호나경에서 비밀번호를 입력하는데 2배의 시간을 쓰는 경향을 보이며, 비밀번호를 만들때 보안을 보다 더 약하게 만드는 경향을 보인다.
- 비밀번호 보기/ 숨기기 기능으로 변경하도록 한다.
- 비밀번호 생성시 보안 강도를 나타내준다.
- 비밀번호 보안 규칙이 얼마나 적용됐는지 실시간으로 표시해라.
3. 사용자에게 최소한의 정보만을 요구해야한다.
- 선택 정보와 같은 것들은 회원가입 프로세스 이후로 받을 수 있도록 해야한다. 선택 입력 정보가 필수여야된다면, 너를 위한 맞춤 추천을 위해서라는 뉘앙스를 풍기거나 정보를 건너뛰기가 가능하도록 해야한다.
- 프로필 설정이랑 메뉴 설정 UI와 동일하게 해주는 것도 방법일 것 같다.
4. 예시 사례
예시사례1. 토스 1 thing / 1 page
- 토스는 전화번호 입력을 하고 확인을 누르지 않더라도, 바로 다음 작업으로 넘어간다. 잘못 눌렀을때는 뒤로가기를 눌러야되지만, 부담스럽지 않게 바로 연결된다는 점이 포인트.
플로우 : 휴대폰번호 입력>약관동의>이름, 주민번호입력>계좌번호입력> ARS입력>숫자인증>토스비밀번호>지문등록>회원가입완료 - 숫자 키보드일때는 키보드 위에 붙는 버튼이 풀버튼으로 사용하지만, 일반 키보드 위에 붙는 버튼은 마진값이 있는 버튼으로 사용이 된다. 이유는 일반 키보드의 자동완성 부분과 가까이 있으므로 터치치에 오류가 날 수 있다는 점을 반영한 것이다.
예시 사례2. 핀터레스트 사용성을 높이기 위해 과감히 삭제하기
- 이메일 주소를 입력하면 회원가입 유무를 판단 후에 해당 페이지로 넘어간다.
- 비밀번호 보기와 비밀번호를 잊으셨냐요? 는 사용성을 높이기 위해 무조건 들어가야되는 요소이다.
- 비밀번호 1회 입력으로 비밀번호 확인 과정이 없는데, 사용자가 비밀번호를 틀릴 가능성이 있지만, 비밀번호를 한 번 더 입력하는 것 자체가 사용성을 저해하기 때문에 UI를 이렇게 구성했다.
- 선택 정보인 경우에는 건너뛰기를 제공한다.
- 소셜로그인도 많지 않도록. 선택지가 많을 수록 사용성을 해친다.
5. 버튼의 크기
- 조지 클라크의 '터치를 위한 디자인하기(Designing for touch 81-88 페이지
사용자가 잘못 누르지 않도록 크게 만들어야 한다고 강조, 마이크로소프트는 터치 정확성 연구를 근거로하여 터치 타깃 크기는 37mm보다 작아서는 절대 안된다고 하였다. 7mm는 160dpi 에서 44px 로 환산할 수 있다. 터치 타킷 최소 사이즈는 44px유지하고 나머지 한쪽은 30px 이상이여야한다. 카카오톡은 56*56.82px, 구글은 72*72px으로 사용하고 있다. - 터치 타킷의 주변 공간도 터치의 크기만큼 터치 오류를 줄이는데 중요한 역할을 한다.
터치 타킷은 최소한 2mm(13px)의 간격을 두어야한다. 두 터치 간격이 서로 가까이에 잇으면 터치 타깃 크기를 9mm(57px)이상으로 해야한다. -> 토스 키보드와 입력완료 버튼 사이에 잡은 20px 가량 공간 또한 이러한 가이드에 근거했을거라는 생각이 든다.
6. 용어 문제
- Sign in 과 Sign up을 같이 사용하지 않는다.
- 같은 동사를 사용하면서 버튼이 비슷하게 생기면 유저는 쉽게 헷갈리게 된다. 유저는 스크린을 빠르게 훑어보고도 이해하고 누를 수 있도록 설계해야되기 때문에 실수하기 쉬운 UX을 배제하는 것이 좋다. 설령 넣는다 하더라도 이 버튼을 구분하기 위해서 시간을 보내는 것도 좋지 않기 때문에 Login, Resigter 로 사용하는 것이 좋다.
7. 유저네임보다는 이메일이나 전화번호를 활용
- 유저네임의 중복을 방지하기 위해서 적절한 시간이 들어야하며, 중복네임을 나중에 기억해야되는데 기억하기가 쉽지 않기 때문 그렇기 때문에 자신의 고유의 이메일과 전화번호를 사용하는 것이 알맞다.
8. 비밀번호 복구는 어렵지 않게
- 비밀번호를 잃어버리게 되는 복구 과정을 쉽게 만드는 것이 가장 중요한데, 로그인 양식 근처에서 항상 보여줘야지 인지하고 들어갈 수 있도록 한다.
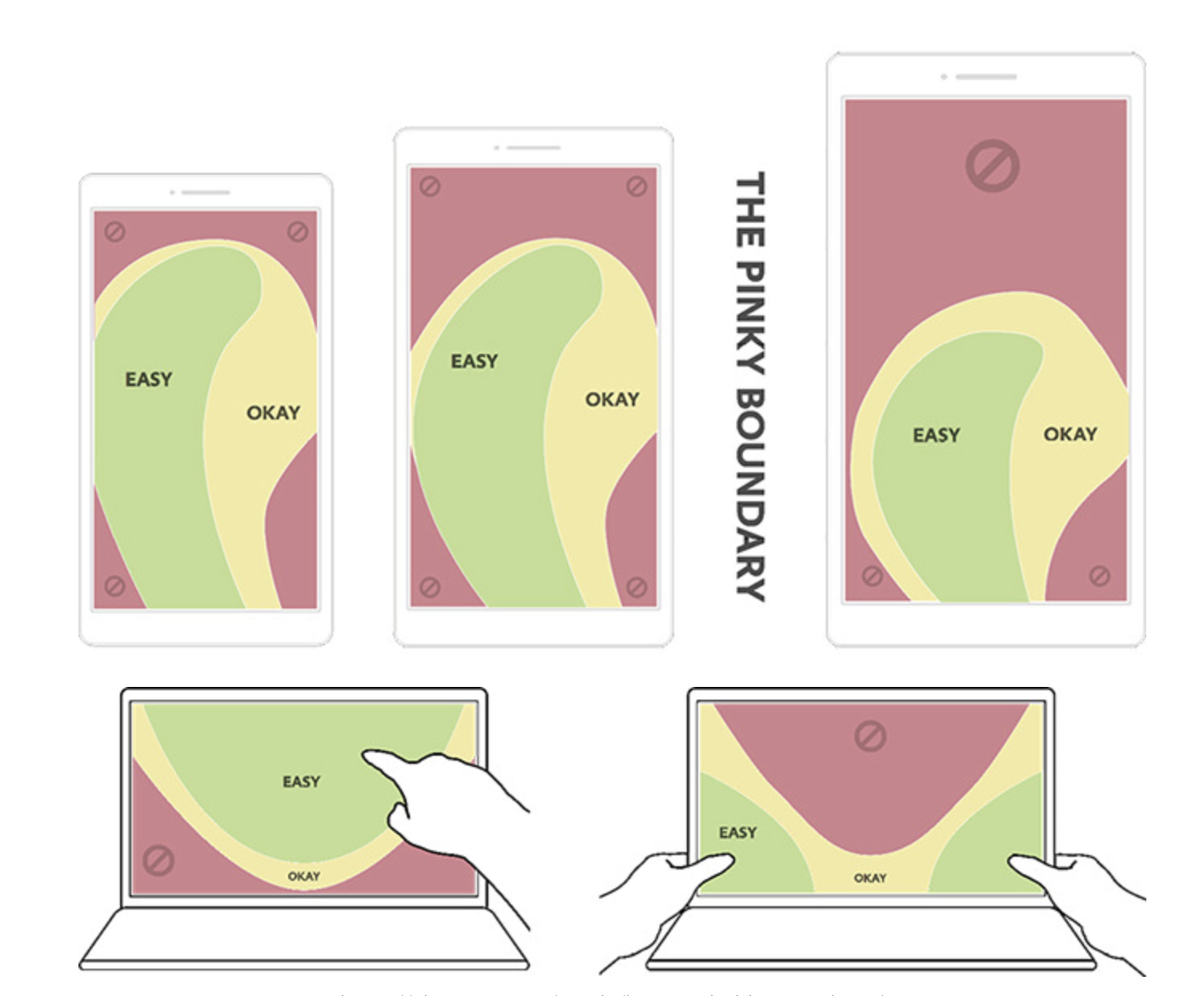
9. 손 위치에 따른 사용자 편의 범위 (회원가입과 상관없지만..기본이라서 :) )
- 엄지손가락의 법칙 (Rule of Thumb)은 2013년 스티븐 후버가 1300명의 핸드폰 사용 관찰 연구에서 나온 결과를 토대로 만들어진 법칙이다. 그 결과에 따르면 한손으로 사용하는 경우가 49%로 가장 많고, 한손으로 핸드폰을 받치고 다른 손으로 화면을 탭하는 경우가 36%, 양손으로 하는 경우는 15% 이다.
- 회원가입 말고도 다른 페이지 디자인 시에 쉽게 탭하면 안되는 컨텐츠나 기호들은 엄지존을 벗어난 왼쪽 상단 혹은 오른쪽 상단에 배치하도록 한다.


글을 마치며
현재 모빌리티 서비스 회원가입/로그인 화면 디자인을 진행하면서 현재 기획서 기준으로 UX고려해볼만한 부분을 찾아서 기획쪽에 제안하기 위해 리서치했던 자료이다. 이번에 성공적으로 반영이 된다면 히스토리도 포스팅에 적어보면 재밋을 것 같다. 다음 포스팅으로..
참고자료 : brunch.co.kr/@slowmslife/21, brunch.co.kr/@dalgudot/74, brunch.co.kr/@ebprux/26
'Research > UX UIdesign' 카테고리의 다른 글
| 사용자 행동 데이터를 분석할때 주의할 점과 사례 (0) | 2023.06.15 |
|---|---|
| A/B 테스트란? (0) | 2023.06.14 |
| 심리학 UX : 게슈탈트 이론 Gestalttheorie (0) | 2021.05.11 |
| 당근마켓 성장과 UX리서치 (0) | 2021.02.01 |
| 기업 디자인 시스템을 어떻게 만들까? 쏘카, 강남언니편 (0) | 2020.07.02 |
댓글
이 글 공유하기
다른 글
-
사용자 행동 데이터를 분석할때 주의할 점과 사례
사용자 행동 데이터를 분석할때 주의할 점과 사례
2023.06.15 -
A/B 테스트란?
A/B 테스트란?
2023.06.14 -
심리학 UX : 게슈탈트 이론 Gestalttheorie
심리학 UX : 게슈탈트 이론 Gestalttheorie
2021.05.11 -
당근마켓 성장과 UX리서치
당근마켓 성장과 UX리서치
2021.02.01