피그마 : 디자인 시스템 텍스트 에셋 스타일 가져오기
글 작성자: 디자이너 백
스케치에서 피그마로 옮겨가는 회사가 많아지고 있어 회사에서도 피그마 도입을 고려하고 있다.
피그마의 장단점을 찾기 위해 튜토리얼 형식 느낌으로 디자인 시스템을 피그마형태로 구축하는 중인데
무료 버전에서는 텍스트와 에셋을 불러오기가 어렵다는걸 알게 되었다.
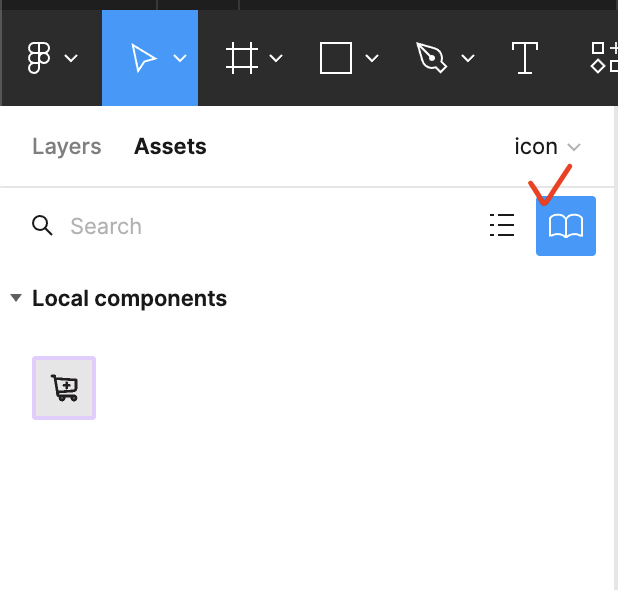
1. Assets에서 Team library 아이콘 선택
피그마 왼쪽 패널에서 에셋 항목에서 책 모양인 Team library를 선택한다.

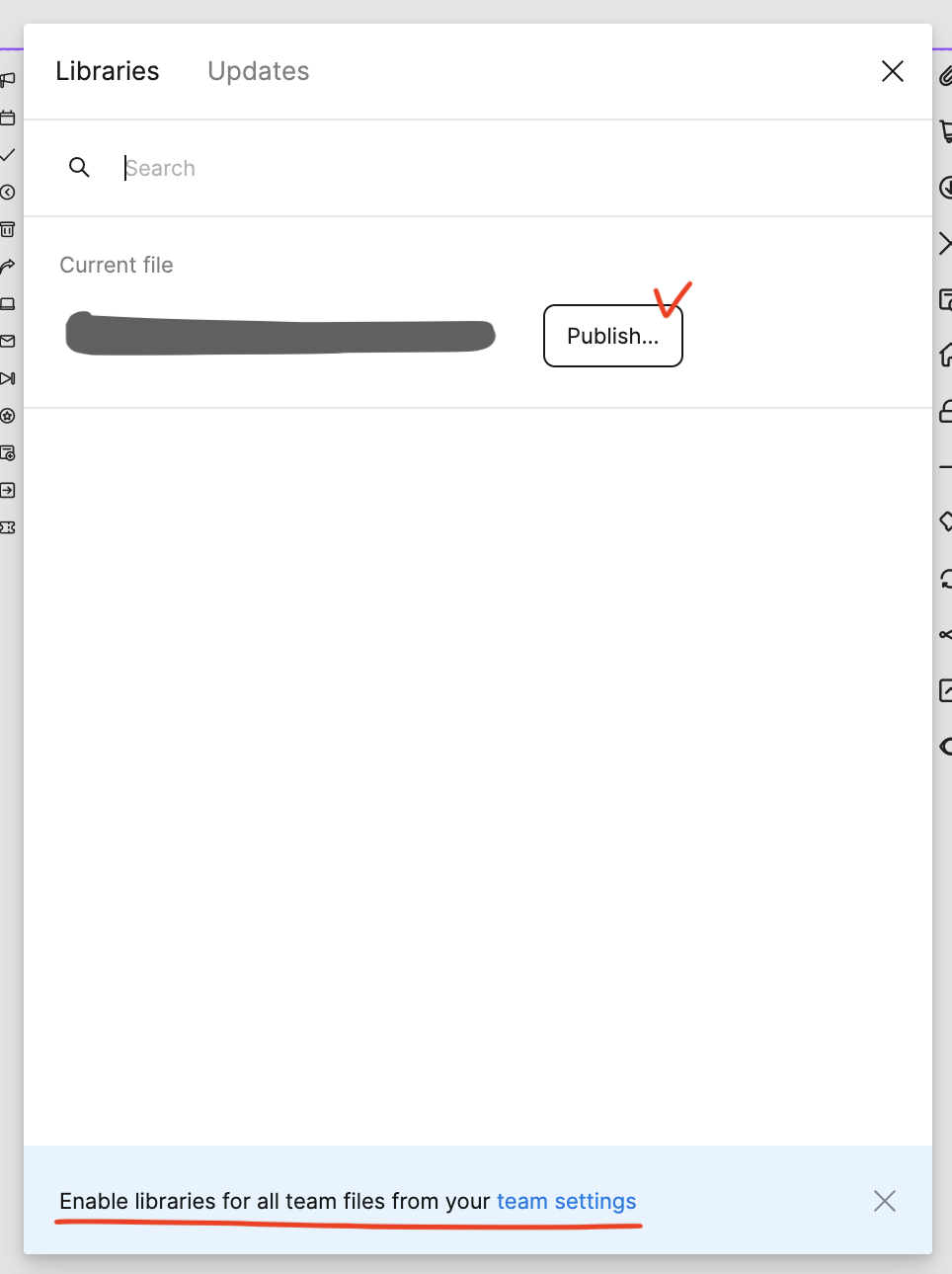
2. libraries에서 보내고 해당 파일 퍼블리싱한다.
현 파일을 퍼블리싱할 것인지 확인 후에 누르면 끝이다.

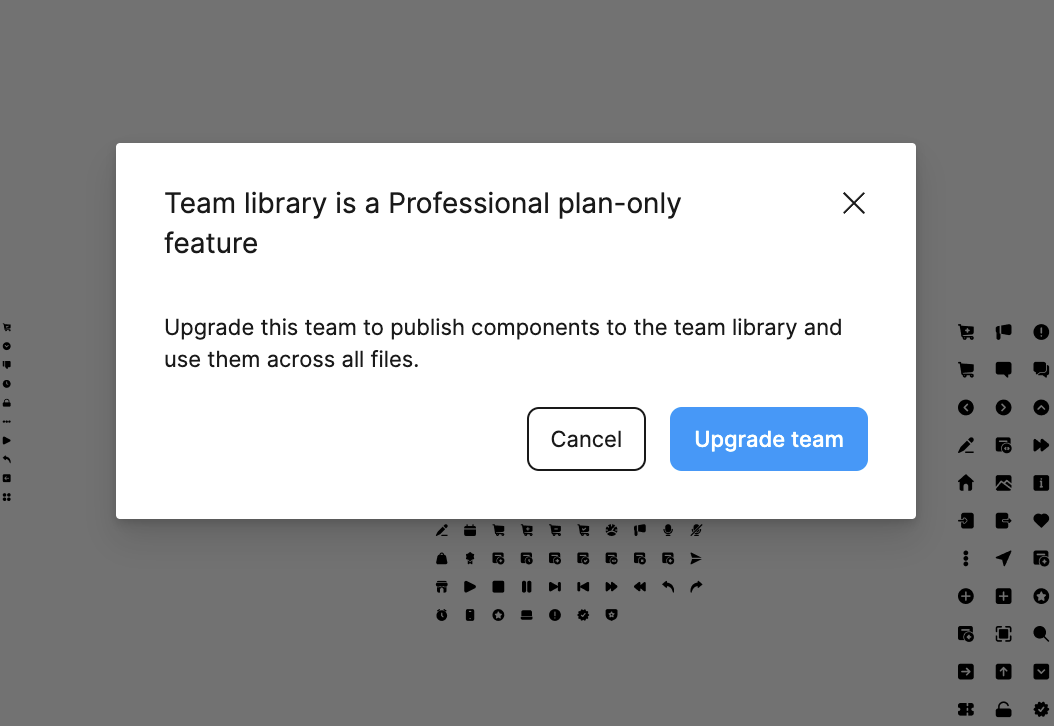
3. 무료(개인)로 피그마를 사용하는 경우
무료로 피그마를 사용하는 경우에는 Team library 기능을 사용할 수 없다.
프로페셔널 요금 이상만 가능하다.

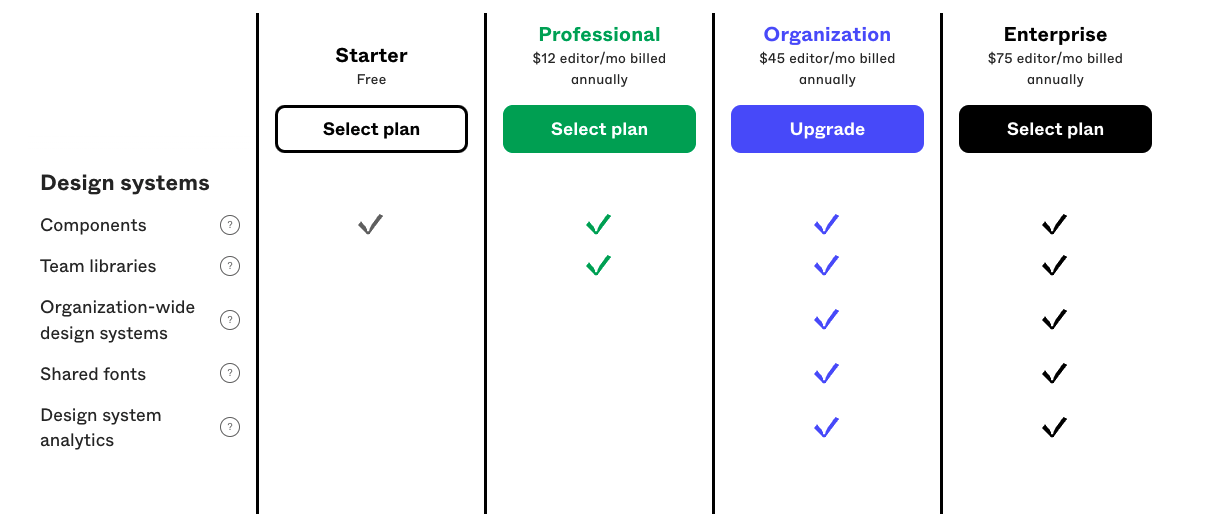
4. 디자인 시스템 기능별 플랜
피그마로 디자인 시스템을 제대로 사용해보기 위해서는 유료 플랜을 사용해야되는데
이 덕분에 1인으로 결제해서 테스트용으로 쓰게 되었다.
보다시피 유료 가격으로 또 다시 기능이 나뉘어져있기 때문에 12달러가 맞을지 45달러가 맞을지 아직은 모르겠다.
12달러 한달 써보고 45달러도 써보면서 비교분석해서 써봐야겠다.

정말 피그마를 써야될까 고민하는 시점은 아직 멀었지만
지금까지 써본 바로는 이미 만들어진 스케치 파일을 무시하지 못하기에 피그마로 옮기기 위해서는
좋은 퍼포먼스를 낼 수 있어야 가능할 것 같다.
장단점이 치킨 무 반반처럼 반반이라 써야될지 말아야될지 모르겠다.
검색해서 나오지 않는 좋은 점 또는 문제점이 있다면 이 블로그로 가져오겠다. 끗
'Research > Tool' 카테고리의 다른 글
| 피그마 팀 라이브러리 - 동기화 연결 끊기, 고스트 컨퍼넌트 삭제 (0) | 2022.12.01 |
|---|---|
| 리액트 : 안드로이드 내에 쉐도우 넣기 Shadow in React for Android (0) | 2022.09.14 |
| 회원가입 이용 약관 샘플 사이트 (0) | 2021.12.17 |
| 구글 캘린더와 노션 연동하기 (0) | 2021.08.24 |
| 알리바바그룹 디자인 시스템 Ant design 사용해본 후기 (0) | 2021.02.24 |
댓글
이 글 공유하기
다른 글
-
피그마 팀 라이브러리 - 동기화 연결 끊기, 고스트 컨퍼넌트 삭제
피그마 팀 라이브러리 - 동기화 연결 끊기, 고스트 컨퍼넌트 삭제
2022.12.01 -
리액트 : 안드로이드 내에 쉐도우 넣기 Shadow in React for Android
리액트 : 안드로이드 내에 쉐도우 넣기 Shadow in React for Android
2022.09.14 -
회원가입 이용 약관 샘플 사이트
회원가입 이용 약관 샘플 사이트
2021.12.17 -
구글 캘린더와 노션 연동하기
구글 캘린더와 노션 연동하기
2021.08.24