알리바바그룹 디자인 시스템 Ant design 사용해본 후기
Ant design을 접하게 된 것은 이직한 회사에서 사용하기 때문이다.
디자인 리소스 컨퍼넌트를 사용해서 더 심플하고 빠르게 디자인할 수 있는 방법을 찾고 노력하는 편인데, 아쉽게도 이 전 회사에서는 모든 컨퍼넌트들을 직접 만들어 사용했기 때문에 경험해보지 못했다. 이번 회사를 통해서 최소화시키는 디자인을 해볼 수 있어서 기뻤다.
Ant design
: 알리바바 디자인 시스템 사이트. 쉽게 말해서 bootstrap 와 같이 웹 컨퍼넌트를 지원함. 그래프를 그리는데 더 쉽게 사용할 수 있음.

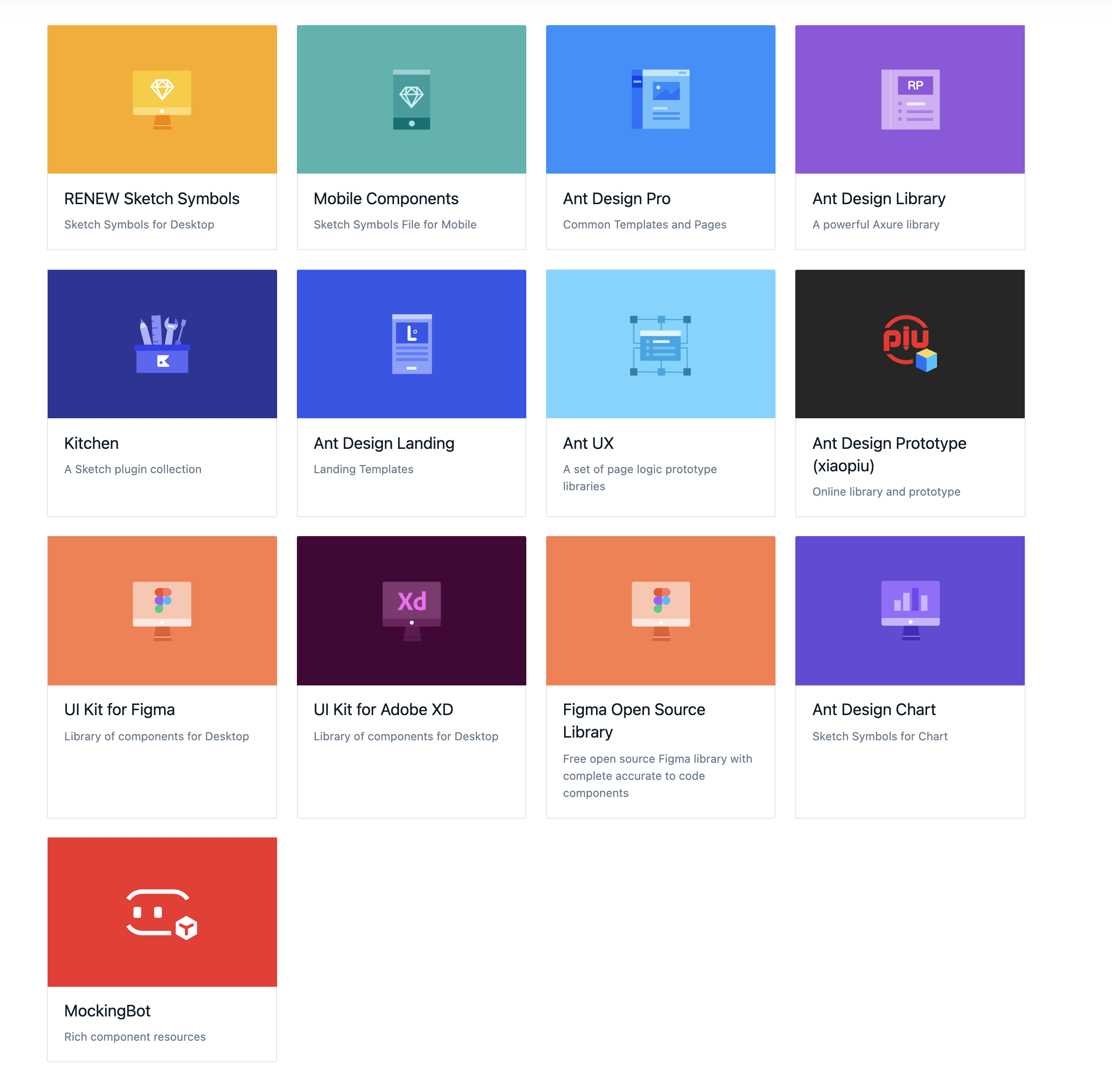
Ant design에서는 Sketch관련된 자료만 받을 수 있는 줄 알았는데, 위 이미지처럼 많은 것들을 제공한다.
UI kit 연동이 되는건 figma, XD 이고, Sketch는 별도의 컨퍼넌트 스케치 파일을 제공해준다.
Sketch 플러그인으로 Kitchen이 있다. kitchen.alipay.com/
Kitchen Sketch 插件 - 让你的设计秀色可餐
Kitchen是一个 Sketch 插件,为设计者提升工作效率。数据填充,色板管理,Iconfont 图标,组件生成,设计稿上传,symbol 同步。文本填充和图像填充帮助你快速填充设计稿。上传设计稿至语雀,无缝
kitchen.alipay.com
Ant design - sketch file (light mode)
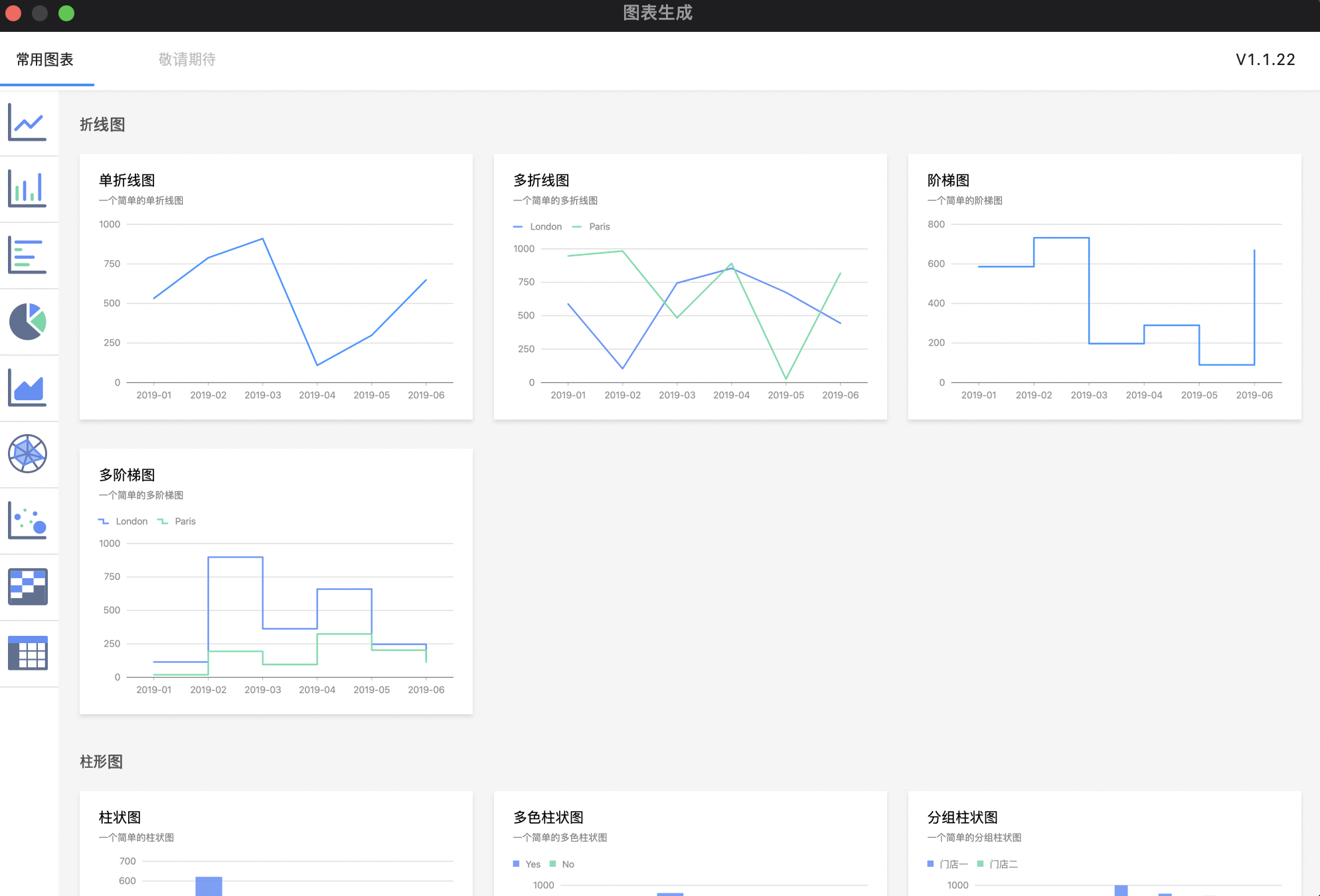
: 스케치 컨퍼넌트 파일에서 모드를 라이트, 다크 모드 선택해서 다운받을 수 있다. 아래 이미지처럼 중국어로 나오는게 제일 큰 단점이다. 영어였으면 더 편했을 것 같다.

Kitchen
: Ant design 스케치 플러그인 파일. 플로그인 파일을 받으면 왼쪽 이미지처럼 리스트가 생기는데 여기에서는 표를 만들 수 있다. 표도 중국어라서 엄청 당황스럽지만 차분하게 따라한다.


플러그인 맨 아레에 설정 아이콘을 누르고 중국어 -> 영어로 변경하면 표차트가 영어로 나온다. 그나마 보기 쉽게 만들여져서 다행이라고 생각했던 부분, 그래프 같은 것도 디자이너가 하나하나 그리는거 정말 힘들었는데 이렇게 하면 디자이너도 웃고 개발자도 웃을 수 있을 것 같다. 회사에서는 실제 적용해서 사용중인데, 내가 디자인해서 전달한 자료가 아니라서 어떻게 반영되는지 구체적인 과정은 나중 포스팅에서 할 수 있을 것 같다.


챗봇이나 채팅 관련되 툴도 있어서 사용해보고 싶은데 할 일이 쌓여있기 때문에 일단은 패스하는걸로 하자.
끄읏
'Research > Tool' 카테고리의 다른 글
| 회원가입 이용 약관 샘플 사이트 (0) | 2021.12.17 |
|---|---|
| 구글 캘린더와 노션 연동하기 (0) | 2021.08.24 |
| 스케치에서 피그마로 디자인 시스템 전환 Transitioning our Design System from Sketch to Figma (0) | 2020.06.22 |
| png, jpg 이미지 용량 줄이는 방법 세 가지 (0) | 2020.06.19 |
| Sketch : Sketch Plugin 스케치플러그인 추천 (0) | 2020.06.12 |
댓글
이 글 공유하기
다른 글
-
회원가입 이용 약관 샘플 사이트
회원가입 이용 약관 샘플 사이트
2021.12.17 -
구글 캘린더와 노션 연동하기
구글 캘린더와 노션 연동하기
2021.08.24 -
스케치에서 피그마로 디자인 시스템 전환 Transitioning our Design System from Sketch to Figma
스케치에서 피그마로 디자인 시스템 전환 Transitioning our Design System from Sketch to Figma
2020.06.22 -
png, jpg 이미지 용량 줄이는 방법 세 가지
png, jpg 이미지 용량 줄이는 방법 세 가지
2020.06.19