스케치에서 피그마로 디자인 시스템 전환 Transitioning our Design System from Sketch to Figma
(중략)
우리는 Invision, Sketch에서 figma로 툴을 변경하는 것으로 결정하였습니다.
설계 시스템을 통해 누굴 지원하나?
ServiceTitan은 클라우드 기반 소프트웨어 플랫폼입니다. 회사에서 다루는 업종에는 배관, HVAC, 전기 기술자 및 기타 많은 기술 무역이 포함됩니다. 플랫폼의 범위는 방대하여 전화 서비스, 파견 근로자, 재고 관리, 마케팅 및 기타 많은 제품군과 같은 비즈니스 기능을 위한 제품을 제공합니다. ServiceTitan은 비교적 신생 기업이지만, 많은 제품 디자이너를 고용할 수 있을 정도로 규모가 크고 내부 디자인 시스템을 위한 전담 리소스를 보유하고 있습니다. Anvil이라는 우리의 작업은 빠르게 성장하는 엔터프라이즈 소프트웨어의 요구를 충족시키려는 사내 디자인 시스템입니다. 2018년 중반에 시작된 Anvil은 처음부터 새로 설계된 디자인 주도형 프로젝트입니다. 내부는 코드 (React를 통해)에 있으며 디자인 가이드라인, 문서 및 디자인 아티팩트를 제공합니다. Anvil은 디자인을 주도하는 이니셔티브이지만 진실의 근원은 디자인 파일이 아니라 React 코드에 있습니다. 디자인 시스템을 공식적으로 분리하려면 엔지니어링 팀이 구성 요소를 코딩하고 사용할 수 있어야하며 이 코딩된 버전에서 디자인 파일을 작성해야 합니다. 또한 Google 연구팀은 사용자 연구에서 생산 준비 코드 생성에 이르기까지 모든 디자인 시스템의 수명주기를 책임지고 있습니다.

Sketch에서 Figma 세계로
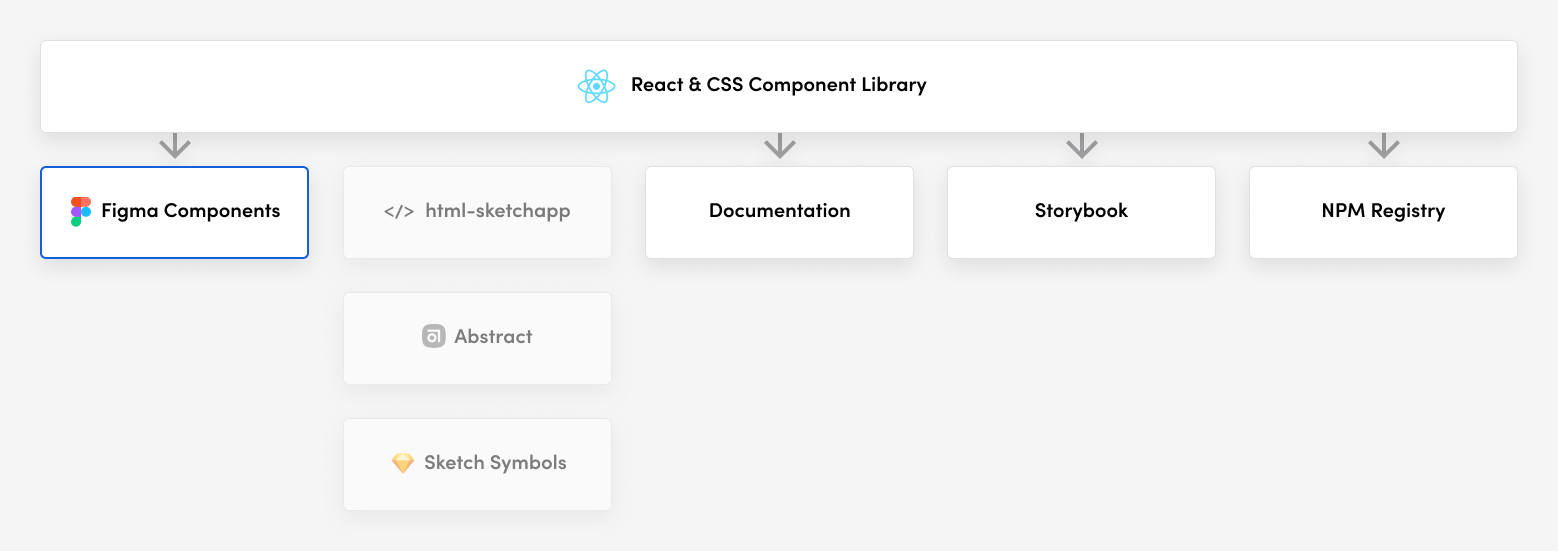
Anvil은 기존 팀이 사용한 스케치를 지원하면서 시작했습니다. 디자인 시스템의 핵심 속성은 코드의 진실한 소스이며 이 논리는 Sketch 자산 처리로 확장되었습니다. html-sketchapp의 분기 버전을 통해 스케치 심볼을 자동으로 생성 할 수 있었습니다. 그러면 심볼은 Abstract를 통해 버전 관리됩니다. 이 프로세스를 통해 코드에서 디자인 구성 요소를 변경할 때마다 변경 사항을 반영하도록 Sketch가 자동으로 업데이트 됩니다.
그러나 제품 디자인 팀은 시간이지나면서 워크플로우를 Figma로 완전히 전환하려고 했습니다. 이러한 전환은 우리의 디자인 시스템이 사용자 기반에서 주요 변화에 얼마나 잘 적용할 수 있는지를 테스트합니다.

자동 스케치 심볼에서 수동 Figma구성 요소로 이동
이 글을 쓰는 시점의 피그마는 적절한 코드에서 피그마 프로세스가 없습니다. 스케치 프로세스의 기초는 코드베이스에서 수백 개의 스케치 심볼을 자동으로 생성하기 위해 만들어졌습니다. Sketch와 Figma는 최종 사용자와 비교적 유사한 프로그램이지만 Figma를 지원하려면 디자인 아티팩트를 만드는 프로세스를 완전히 재구성해야 했습니다.
전환하는 구조
제품 디자인 팀은 하루 아침에 도구를 옮기지 않았습니다. 몇 달에 걸쳐 변화가 일어났습니다. 디자인 시스템 팀은 팀의 공식적인 결정을 기다리면 병목 현상이 발생합니다. 변화가 일어날 것이라고 확신하면서, 우리는 디자이너들이 그들의 프로젝트를 Figma로 옮기기 몇 주 전에 이 프로젝트를 시작했습니다. 우리는 결국 디자인 팀이 전체 사용을 시작하기 몇 주 전에 Figma를 지원했습니다.
이 프로젝트를 위해서 다음이 필요합니다.
- 장기적으로 Figma의 자산으 구축하는 방법 파악
- 버전 관리 프로세스를 Abstract에서 Figma로 조정
- 기여/ 릴리스 가이드라인 결정
- Figma 자체 배우기
Figma에서 구축할 에셋
1분안에 해결: 스케치 라이브러리를 Figma로 가져오기
우리 디자인 시스템 전체가 이미 sketch였기 때문에 Sketch파일을 Figma로 가져오는 것이 가장 먼저 시도되어야했습니다.

자동변환에서 이상한 점이 있었습니다. 일반적인 문제로는 상자 그림자 확산에 대한 오류, 많은 border가 사라지는 문제, 높이 계산의 오류, 코드로부터 CSS오류 등 백 여개의 부품에 미세 조정을 해야했습니다.
Figma를 위한 장기 대책
직접적으로 가져오게 될때는 오래 버티지 못할 것 이라고 생각했습니다. 우리는 코드베이스를 동등하게(똑같이) 가져올 수 있는 몇가지 프로세스에 대해서 평가해보았습니다.
Option 1: 스케치 심볼을 계속 생성하고, Figma의 가져오기 기능을 사용하여 스케치 파일을 끌어왔습니다. 우리는 수동으로 정리를 해야할 것입니다.
Pros: 쉽고 빠릅니다. 스케치 에셋은 이미 보유하고 있으며, 기존 코드 설정을 통해 향후에도 새로운 에셋을 계속 생성할 수 있을 겁니다.
Cons: 구성요소의 품질은 스케치 심볼보다 낮을 것입니다. 우리는 스케치 심볼을 생성하는 기술적 인프라를 계속 지원할 것입니다. 아무도 사용하지 않는 디자인 프로그램을 지원한다는 것은 말이 되지 않습니다.
Option 2: Figma수동으로 구성요소를 재생산합니다.
Pros: 고품질의 에셋. 심볼을 생성하기 위해 코드베이스를 제거할 수 있는 갈림길에 서 있습니다.
Cons: 만드는데 시간이 걸리고, 유지하기 어렵고, 코드와 불일치할 수 있습니다.
Option 3: html-to-figma 또는 react-figma같은 도구를 사용하여 에셋 자동 생성으 시도하세요.
Pros: 코드 개념을 강화하고, 잠재적으로 가장 쉽게 버전 제어를 할 수 있으며, 가장 정확하게 처리할 수 있습니다.
Cons: 이 도구는 아직 개발을 진행중입니다. 진보를 보는 것은 흥미진진하지만 아직 기업환경을 위한 준비가 되어있지 않는 것 같습니다. = 이르다.
각각의 해결책을 저울질하는데 있어, 적어도 다음 몇 달 동안은 오직 한 가지만이 가능한 것으로 보였습니다. 옵션 1로 이동하여 Figma 구성 요소를 수동으로 생성하고, Sketch기호 제작을 종료해야 합니다.
수백 개의 구성요소 만들기
몇 주 동안, 구성요소들을 힘겹게 재현되었습니다. Sketch로 시각적인 동기화는 그리 어렵지 않았습니다. 다음 과정에서 발생한 몇가지 주목할만한 것들이 있습니다.
- 우리의 심볼들은 말 그대로 밑바탕에 깔린 Html 구조를 반영했기 때문에 우리는 계층 구조를 재고해야 했습니다. 우리는 결국 우리의 심볼에 비해 더 좋은 품질의 에셋을 생산해야 되었습니다.
- 프레임과 제약조건에 적응하는 데에 시간이 걸렸습니다. 구성요소 인스턴스를 조정하는데에 텍스트와 레이아웃 포지셔닝을 올바르게 하기 위해서는 시행착오가 필요했습니다. 얼마 후에는 쉬워졌습니다
- 우린 일이 끝나갈 무렵 오토 레이아웃 기능을 받을 수 있다는 축복과 저주를 받았습니다. 강력하고 기대가 컸지만 몇가지 주목할 만한 한계가 있었습니다. 레이아웃 조정은 개선되었지만 폭과 패딩 제한으로 인해 폭 조정이 필요한 부품에는 유용하지 않았습니다. 그 결과, 이 부품들 중 약 절반만이 자동 배치로 끝났습니다.

- 우리는 컨퍼넌트의 특징 중 하나는 콘텐츠의 숨겨진 레이어였습니다. 이러한 기능을 전환하면 아이콘과 배치와 같은 새로운 기능을 표면화할 수 있습니다. 심볼은 우리의 전체 구성품 수를 줄이는데 도움디 되는 이 기술에 의존할 수 없었습니다.
주로 팀의 한 사람 덕분에 우리는 설계팀이 그것을 사용할 수 있는 시간에 맞춰 설계 시스템을 피그마에 사용할 수 있었습니다. 우리의 버그는 비교적 가벼웠고, 피그마 컨퍼너는 이 그들의 심볼요소보다 우수하기까지는 그리 오래 걸리지 않았습니다. 우리의 가장 큰 이슈는 쉽게 그것을 관리하는 것입니다. 뒤에 나올 챌린지 섹션에서 언급을 해보겠습니다.
Figma 지원에 대한 일반적인 차이점
Sketch보다 Figma 지원의 이점
뛰어난 품질의 설계 시스템. 자동 생성된 심볼은 품질이 매우 높을 수 밖에 없습니다. 리액션에서 의미가 있는 구조는 Sketch 심볼의 폴더로서 그다지 의미가 없습니다. 인간의 손길이 놀랍지 않게 자산 자체에 더 좋은 UX를 만들었습니다.
더 이상의 포크 라이브러리 지원하지 않음.(포크 라이브러리 뭐냐..) 우리의 html sketch app 도구는 포크 처리되었고(포크가 뭐냐..) 활발한 내부 정교함을 가지고 있습니다. 버그가 발생하고, CSS해킹에 때때로 사용되기도 했습니다. Sketch에 대한 지원을 중단하는 것은 이 도구에 대한 개발 자원이 적다는 것을 의미했습니다. 설계 시스템 전체의 가장 큰 문제점 중 하나는 코드를 잘 해석하기 위해 이 프로그램을 얻는 것이고, 우리는 이 두통을 놓치지 않았습니다.
디자인 협업이 우수. 설계 시스템 팀도 새로운 프로젝트에 피그마를 사용할 것이기 때문에, 우리 자신도 피그마의 협업 도구로부터 이익을 얻을 수 있었습니다. 우리 일이 모두 외진 곳에 잇을 때 더욱 그렇습니다. 우리는 때때로 예전 작업을 위해 스케치를 열어야 했고, 그것은 우리가 과거로 돌아가는 느낌이였습니다.
Abstract 는 일을 집어삼키는 경향이 있음. 만약 당신이 소프트웨어를 제대로 사용하지 않는다면, 때때로 사람들은 엄청난 양의 일을 잃게 될 것입니다. 우리가 만든 시스템은 이 문제로 고통받지 않았지만, 그것은 때때로 다양한 디자이너들의 디자인 탐험과 함께 일어났습니다.
Figma의 지원에 대한 챌린지
설계 시스템의 관점에서 볼때, 우리는 많은 도전은 그것을 관리하는 것과 연관 되어있습니다. 더 많은 자동 배치 기능과 더 강력한 검색과 같은 몇 가지 일반적인 요구들이 분명이 있지만, 그것들은 대부분 우리에게 좋은 것들이 였습니다.
버전 제어는 Abstract가 하는 것과 맞지 않음 . 피그마와 함께 우리 라이브러리를 수정하는 것은 생성하는 것에만 존재하는 코드베이스를 유지하고 많은 사람들이 편집할 수 있는 것처럼 느껴집니다. 몇 번이나 우리는 도서관의 수정과 삭제에 대해 설명하지 않았고, 종종 발견하는데까지 며칠이 걸렸습니다. Abstract를 통해 스케치 라이브러리를 더 좋은 프로세스 : 브런칭(분기로 나뉘고), 보다 강력한 커밋, 탁월한 권한 처리, 보다 쉽고 안전한 반환. 아직 피그마 라이브러리가 완전히 부서진 것은 아니지만, 언제가 아니라 언제인가에 대한 의문처럼 느껴집니다.
라이브러리 업데이트의 변경 사항 증가. 버전 관리 문제를 처리하는 한 가지 방법은 로컬 및 스테이징 환경의 공통 코드 워크플로우를 모방하는 것입니다. 백업 준비 완료, 운영 환경 업데이트 및 기타 환경 업데이트 문제는 대부분 해결이 되었나?
(중략)
'Research > Tool' 카테고리의 다른 글
| 회원가입 이용 약관 샘플 사이트 (0) | 2021.12.17 |
|---|---|
| 구글 캘린더와 노션 연동하기 (0) | 2021.08.24 |
| 알리바바그룹 디자인 시스템 Ant design 사용해본 후기 (0) | 2021.02.24 |
| png, jpg 이미지 용량 줄이는 방법 세 가지 (0) | 2020.06.19 |
| Sketch : Sketch Plugin 스케치플러그인 추천 (0) | 2020.06.12 |
댓글
이 글 공유하기
다른 글
-
구글 캘린더와 노션 연동하기
구글 캘린더와 노션 연동하기
2021.08.24 -
알리바바그룹 디자인 시스템 Ant design 사용해본 후기
알리바바그룹 디자인 시스템 Ant design 사용해본 후기
2021.02.24 -
png, jpg 이미지 용량 줄이는 방법 세 가지
png, jpg 이미지 용량 줄이는 방법 세 가지
2020.06.19 -
Sketch : Sketch Plugin 스케치플러그인 추천
Sketch : Sketch Plugin 스케치플러그인 추천
2020.06.12